解决hexo空格问题
解决hexo空格问题
问题产生
我一直用的TAB做首行缩进,当我浏览写过的文章时发现渲染的页面和typora渲染的排版很不一样


Debug过程(可跳过)
尝试1
检查发现html的\表示为``如下图所示
但是\里面的原数据是有空格的
因此应该不是HTML字符实体的原因(HTML字符实体),因此尝试找到css文件把空格配置好
- 具体更改如下:
1 | |
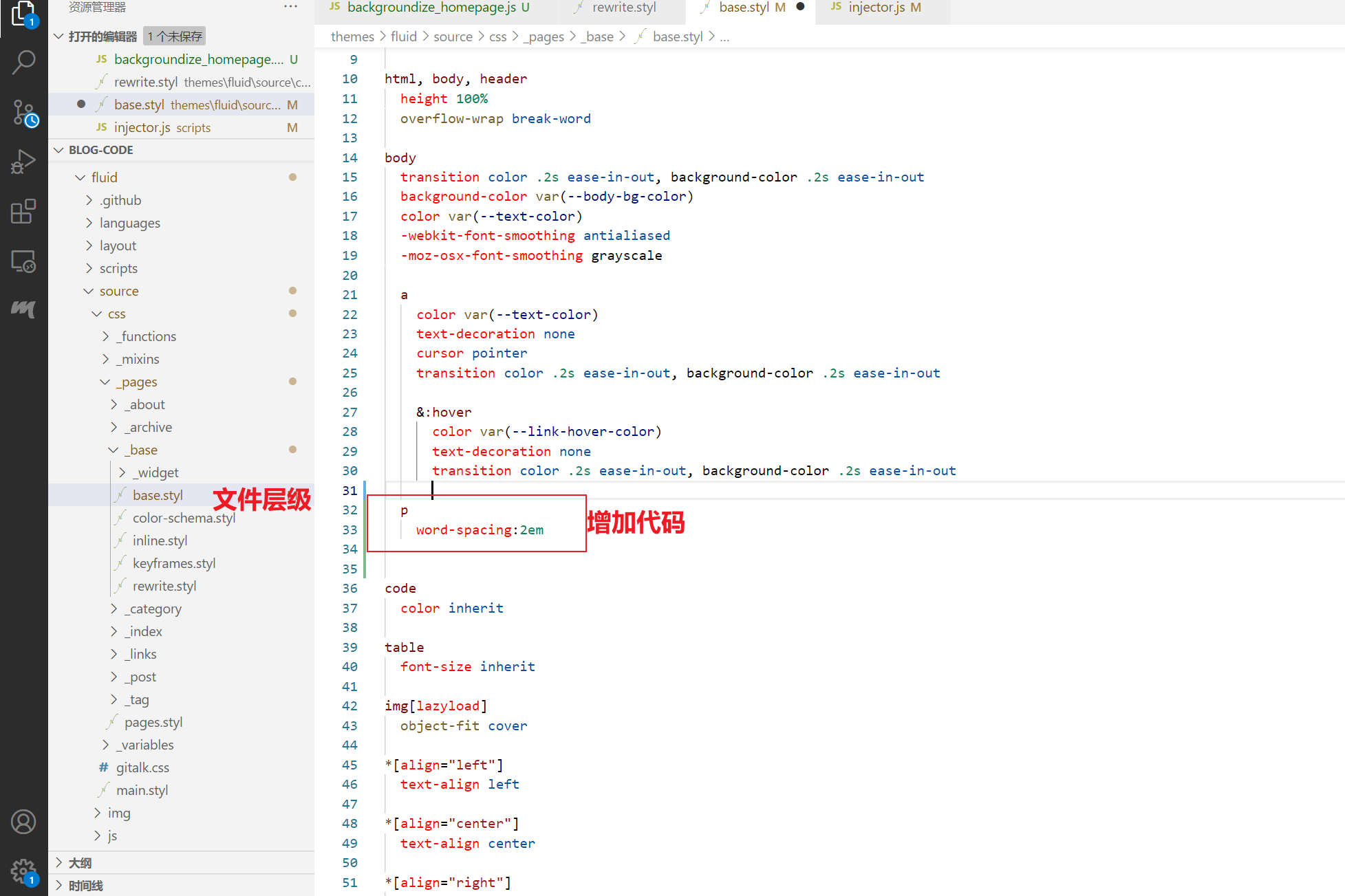
- 具体修改位置和内容如下图所示

!!!但是这样修改了空格会导致整篇文章的空格都出现很大空,因此换一种思路,是不是其他的属性出问题了
这个时候考虑到 white-space: pre-wrap文件因此进行修改
解决方法
本博客使用了fluid主题,并被主题直接渲染,因此css文件也在主题内
- 在
blog/script/injector.js中插入css
1 | |
- 在
blog/source/css/目录下创建article_para.css文件 - article_para.css对段落进行更改
1 | |
- 效果:
补充
同时修改了代码块的进度条,rewrite.styl文件里,在table下的overflow:属性改为hidden
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!